When you sign up for a project, you’ve essentially promised to “deliver” a product to the client at the end of the process. The end product is the deliverable.
Deliverables can be something as massive and tangible as a department store, or something as small as a single page document. A deliverable can even be a service. For example, teaching a class on programming could be a deliverable for a teacher. Deliverables are the goods or services that deem the project as complete.
Internal vs external deliverables
There are two categories that you can put deliverables into: internal and external. Internal deliverables do not relate directly to a client, but still help the business stay afloat. A few great examples of internal deliverables would be doing taxes, filing company documents, and keeping track of accounts.
An external deliverable is any work that needs to be done to meet the needs of a client. External deliverables are typically what people think about when they hear the word deliverable, and always involve a full project. A few good examples of external deliverables are prototype apps, a logo outline for a new brand, or a blueprint for a new office space.

Examples of deliverables in web design
Web design can have many deliverables in one given project. In web design, deliverables refer to the items needed to document the different phases of the design process. As you can imagine, deliverables vary from project to project, but typically the deliverables serve to document the most significant steps in the web design process.
There are typically four deliverables in web design. Each one represents a major element of the design process.
- Creative brief
A creative brief serves as an overview of the entire project. It includes all the information you need to complete the project including goals, objectives, audience, and scope.
There are a number of places you can get your hands on templates for creative briefs. They don’t have to be fancy, but they need to be informative. Your client should have all of their questions answered. The creative brief serves as a blueprint for both yourself and your client to refer to. For such a simple concept, it holds a lot of power, which is why you need to get it right. Be clear and concise. Don’t add too much irrelevant information, and be sure to hit all the major points of the project.
- Wireframes
Wireframes are the outline of the website. Think of them as the skeleton that holds up the entire website. They allow you to display the final navigation for the website without it being completely built. Many designers even add a few pieces of content so that the client can better see how it will look when complete. Luckily, there are some really helpful tools online to help you through this process.

The reason this step is so important is because you can space out the contents of the webpage and get a good idea of how to optimize your space. Using a decent online wireframe tool allows you to present the layout of the website to the client. If they don’t like it, or they want some details to be changed, you can simply edit the wireframe. Once a final design is agreed upon, you can begin to mockup the entire website.
- Mockups
The mockup is the leg of the process where the work really begins. Now, you’ll have to start adding the major details like colors, typography, and images so that the client can give feedback.
For a website, it is absolutely essential that you get the UI right. Otherwise, people will be turned off by the lack of functionality and interaction. This is an important step in the process, so you should spend plenty of time on it. UI mockup tools are a great online resource and should definitely be exploited. Do some research and use the one that’s right for you.
- The final prototype
The final prototype is the collaboration of all your efforts put into a final version of the product. This is typically where the client will get the full feel of the website. Once everything is running properly and the website gets the approval of the client, it’s ready to be launched.
Each deliverable above serves as a stepping stone to the other. You cannot complete a step without first meeting the requirements for the step before.

Milestones vs deliverables
It’s important to define deliverables up-front so that they won’t get confused for milestones. While you can use milestones to mark important dates when deliverables are required, they are two separate things. Milestones can be inserted at any point in the project, and typically don’t have any sort of impact on the objectives of the project. They exist only to serve as checkpoints.
Almost every project includes at least a milestone or two. Milestones are used to break projects down into steps. Once they are broken down, each step becomes much more manageable for all the stakeholders involved.
In web design, a milestone could be the date the wireframe should be ready to present, or the day the website finally goes live. A milestone can be any date within the timeline, so make sure you give yourself plenty of time to meet the standards of your client. Realistically work your milestones into the timeline you’re given.
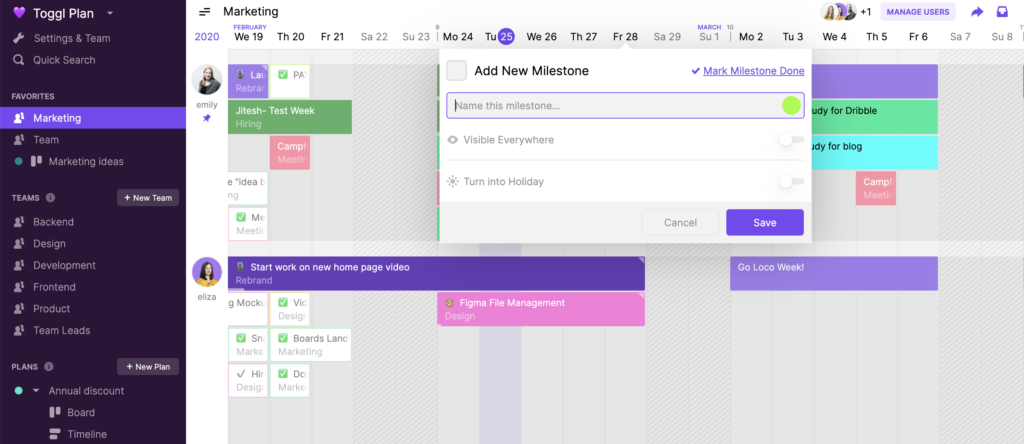
Milestone features like the one Toggl Plan offers are a great way to mark the due dates for your deliverables.
You can even use Toggl Plan’s milestone feature to break up the requirements for deliverables. For example, using web design again, the final prototype contains many variables. Each one of these variables could have a different due date leading up to the completion of the final product.
Milestones are important for deliverables because they help teams prepare in advance for the work that’s ahead of them. If you set a milestone to mark a date that a deliverable is due in Toggl Plan, your whole team will be able to see it clearly. It takes away the possibility to be caught off guard.

Milestones also provide a sense of transparency for your client. You can give your clients permission in Toggl Plan to view all your plans. If they can see what you’re up to, and when deliverables are due, they won’t be caught off guard, either.
How to manage project deliverables
For such a simple concept, there’s a lot of information behind deliverables. However, there are a few tips that will make managing deliverables a lot easier:
- Define all the deliverables before the work begins. If you add deliverables to the project after it has begun, you can drastically change the scope and budget of the project.
- Be thorough in your research when gathering the requirements for deliverables. The more you understand, the better off stakeholders will be.
- Involve stakeholders in the kickoff meeting so that you can get input on the deliverables.
- Separate deliverables into distinct categories so that you can keep better track of them.
- Assign deadlines or milestones to each deliverable to track them better.
- Use a tool like Toggl Plan to help you track and complete each deliverable on time.
The best way to help manage your deliverables is to use a tool that makes it easier. Teamweek is not only a great way to keep track of your deliverables and project progression, but also a great way to manage projects and teams in general.
As a project manager, you’ll learn in time how to best manage deliverables. Everyone has their own style, and managing deliverables is no exception. It all boils down to your experience, capabilities, and the capabilities of your team.
Like many other people, Zach McDaniel gained his knowledge of management and project management through research and necessity. He believes that the most interesting thing about project management, management, and productivity is that there are so many different strategies, so there’s always something new to learn and share.

